すべてが電子決済出来る街、深セン
2016年10月に開かれた、ニコ技深セン観察会第6回に参加し、深センに行ってきた。
深センの有名な電気街、華強北(ファーチャンペイ)は秋葉原の何倍も広く、沢山のお店で安価な商品が大量に並んでいて、よく解らない面白ガジェットやおもちゃも売られ、街中ではドローンが飛んでいるような街、と話には聞いていたが、実際に行ってみると、まんまその通りだった。またハードウェアスタートアップのエコシステムとしての深センも、これだけ様々なヒト・モノ・工場等々が集まっていると、ものすごい速度で開発が進んでいくんだろうな、という漠然とした熱量を感じることができた。

(ファーチャンペイのビルの一角。このようなビルが無数にある)
しかしながら、個人的に一番衝撃的だったのは、きちんとした商店から、コンビニ、チェーン飲食店、電気街の小さなスペースお店、一つ1~3元*1で売っている路上の屋台まで、すべての店で電子決済が出来ることであった。

(すべての店でWeChatペイ(微信, ウェイシン)用のQRコードが並んでいる)
WeChat の圧倒的シェア
電子決済のプラットフォームはいくつかあるが、その中で深センの街中では一番シェアがある、WeChatペイを使って過ごした。
WeChat は、中国三大Webサービス企業、バイドゥ、アリババ、テンセントのうちの一社、テンセントが提供しているメッセージングを中心としたサービスである。テンセントは、1998年に創業され、当初はICQの模倣サービスであるQQを運営し、メッセージングを中心に、ポータルサイト、ブログ、ゲーム、決済、電子マネー、マイクロブログ等々で成長してきた企業だ。なおテンセントは香港証券取引所で2016年10月現在、時価総額約26兆円。アリババと肩を並べるアジアトップの企業でもある。
日本で当たり前の様に LINE が使われている様に、そのテンセントが運用している WeChat が中国本土では使われている。ほとんどのスマフォにインストールされており、非常にシェアが高いプラットフォームである。WeChat アプリにはチャットのメッセージング以外にも、様々な機能を内包しており、そのうちの一つがWeChatペイである。
さて、そのWeChatペイを使ってみようかと WeChat アプリを落として使ってみても、WeChatペイのインターフェイスがなかなか見つからない。WeChatペイを使うには、対応している中国の銀行口座を持つか、誰かから WeChatペイ経由で個人間送金してお金を受け取らないと、アクセスしやすいUI上に表示されないのである。

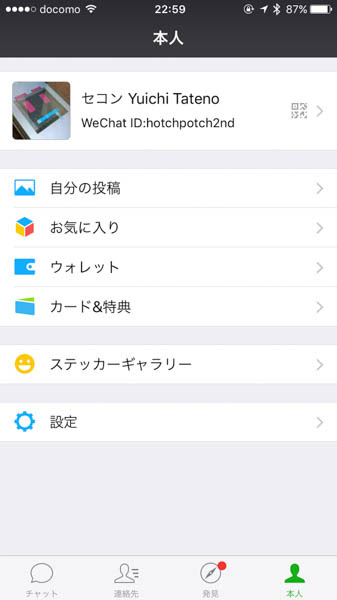
(WeChatのプロフィール画面。決済機能が有効で無いと、そもそも「ウォレット」というナビゲーションが表示されない)
私は中国の銀行に口座を持つ方から個人間送金でお金を受け取っていたため、そのままWeChatペイを使うことが出来たが、誰も知り合いに居ないと利用するハードルがぐっと上がる。
WeChat ペイでどう支払うのか
実際の店でどうWeChatペイを利用するかだが、以下の3パターンに分類された。他にもパターンがあるのかも知れないが、30回ほど支払いした中では、すべてこのパターンで分類された。なお店頭でウェイシン(微信)と言うか、アプリのアイコンを見せるだけで空気読んで WeChat ペイ払いだと、どの店もすぐ解ってくれた。
店舗側コードのスキャン
チェーン店など、ちゃんとしたPOS端末がある店で多いパターン。店舗側のグラフィカルな端末に、商品や価格とともにQRコードかバーコードが表示され、そのバーコードを手元のWeChatアプリから読み取ることで支払いが完了する。読み取り時に PIN の入力か Touch ID による承認が必要だが、Touch ID なら一瞬で終わる。

(コンビニでのPOS端末での表示)
また、購入後はどのパターンで購入しても支払い明細が WeChat に届く。

自分のコードを店舗側がスキャン
自分のWeChatアプリに支払用のQRコードを表示し、店側のPOS端末やスマートフォンから読み取ることで支払いを完了する。なおこの支払用のQRコードは1分間のみ有効。

(ワンタイムQRコード)

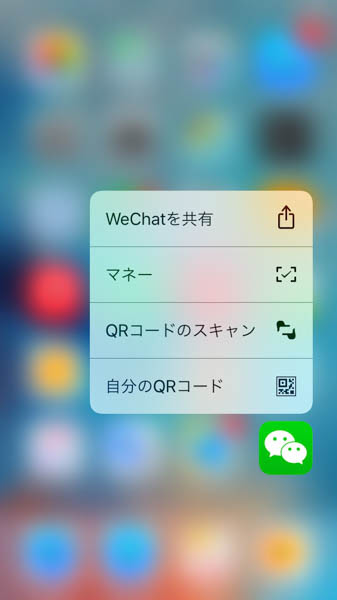
(iPhoneならWeChatアイコン長押しでショートカットから即座に起動。なおこちらも決済機能が有効でないと「マネー」の項目は表示されない。)
店舗QRコードをスキャン
自分で店舗のQRコードを読み取り、必要な金額を入力し支払う。店舗側のコードスキャンの場合、読み取るだけで終わるが、こちらの場合は一意な店舗のQRコードを読み取り支払うことが出来る。つまり、店側はQRコード一つを印刷して置いておくだけで、送金が可能なのだ。
例えば、屋台で忙しく果物を切り売りしているおっちゃんに支払うとき、おっちゃんは決済にたいして何か端末を一切操作をすることなく、買い手側が屋台に張ってあるQRコードをスキャン、金額を入力してOKを押しておっちゃんに見せれば決済完了、という流れ。店側に電子的な端末がなくとも、QRコード一枚で買い物が出来てしまうのである。買い手も店側が品物を準備してるときに自分で決済完了でき、待ち時間も短縮できる。
もちろん、巧妙に作られたダミーアプリで、買い手側が購入したように見せかけることも出来るかも知れないが、即座に店側のスマフォで確認可能なことから、少額決済の場合そこまでリスクをおって買うケースは少なそうである。

(道路上の屋台の机の上に置かれたQRコード。QRコードをスキャンしてすぐ支払える)
というわけで、深セン滞在中は WeChat ペイを使って過ごしたが、使えないお店は一切無かった。使えない場所といえば、地下鉄などの交通網で利用(Suicaのような非接触型ICである深セン通を使う)ぐらいだろうか。
また、お店で支払いした後、そのままお店を WeChat 上でフォローし、クーポン情報が受け取れるなど、ビジネス上まぁやるよね、という機能も一通り実装されているようだ。
日本では数年間おサイフケータイを使ってきて、非接触型ICによる支払いの便利さは体験してきた。しかしながらすべての店の支払いで使える WeChat ペイには、さらにそれを上回る体験と衝撃だった。
なお、アリババの決済であるアリペイでも支払える店は多かったが、アリペイは使っていなかったので比較することはできない。
何故深センは、すべての決済が WeChat ペイでできるのか
何故深センは、すべての決済が WeChat でできるのか
まず、一つ目の理由として、中国の決済関係のインフラの進化がここ数年だからであろう。アメリカは昔からクレジットカードが普及し、今やほとんどの店でクレカが使えるため、本来はスマフォ世代の UX で便利になるはずであった Apple Pay や Android Pay は大して広まっていない。それよりクレカの方が便利だから。日本や香港では、クレカが決済インフラの中核になり浸透する前に、交通網で利用されてきたFelicaの非接触型ICによる決済の進化が進み、大抵の店では利用が可能だ。こちらもFelicaがいったん広まってしまい、かつ便利なため、今後も利用され続けるであろう。
そんな中、中国ではここ数年で一気にスマートフォンが普及し、かつ店側も専用のPOS端末が必要なく導入できる。店側もユーザ側も、スマフォ一つで簡単に決済できるとなれば、普及も進むはずである。
二つ目の理由として、決済プラットフォームを見越したであろう、WeChat の普及が上げられる。そもそもテンセントは前述の通り、モバイルアプリメッセージングが流行る前から、メッセージング基盤や決済基盤を持っており、スマートフォンの普及と共に WeChat で時代に合わせたサービスをうまく展開したことで、WeChat 上に一大決済プラットフォームを築けたのであろう。
三つ目の理由としては、ある意味実験的な都市である、深センとしての特異性が考えられる。同じ中国でも、北京や上海では、深センほどは WeChat ペイが普及してないと聞く。深センは40年前はただの農村であったが、そこが経済特区となり、人が集まり、短期間に大きく開発が進み、破壊と再生を繰り返しながら進化している。ファーチャンペイの中心の大通りは、すべての道路をぶちこわして交通インフラを止めてでも大規模な地下鉄の開発が行われていた。私が深センについた日はがれきだった道が、帰るときには新しい道路へと整備されていた。働く人も、大抵10~30代の若者だ。そんな混沌とした街だからこそ、今までに無かった物がサッと受け入れられ伝搬しているのではないのであろうか。
追記・深セン在住の方から、紙幣は偽紙幣をつかまされる恐れがあり、電子マネーのほうが信頼がおけるとのこと。なるほど
深センの面白さ、混沌感
このツアーの主催者、高須さんは、深センに来たら一人一人感じる物は違うと言っていた。私も来る前に深センに一番期待していた物は、電気街の面白さだったのだが、実際に来てみると、WeChat ペイがどこでも使えるという体験が一番面白かったし、その背景にある深センの街自体の混沌とした面白さを体感できたのが、一番の価値だったと思う。
しかしながら、少なくとも今の深センの混沌感は、街が進化すればするほど最適化されてしまい、失われてしまう物だとも感じる。あと何年この混沌感が続くかは解らないが、大変面白く興味深いので、一度は行ってみることをオススメしたい。

(ファーチャンペイの大通り、プラザホテル前。ものすごい勢いで壊して作り直している)
*1:1元 = 2016年10月現在、15円強
アドベントカレンダーを電子書籍で読めるサービスを作った

Qiita や Adventar、ATND のアドベントカレンダーがオフラインの電子書籍で読みたい、と思ったので作った。例えば寿司アドベントカレンダーなら、URLを入れて変換すると、readlistsを裏側で叩いて、こんな感じに生成される。
生成後は readlists の機能を使って、iPhone や iPad に送ったり、dropbox に epub を保存したり、その他いろいろな方法で、様々なデバイスで読むことが出来る(※なお readlists の kindle に送る、は一部文字がおかしくなるのでオススメしない)。また Qiita のアドベントカレンダーは、HTML の要素の関係で必要の無い要素も混じってしまっていて、ちょっとごちゃっとしてしまっているが、これは Qiita チームが HTML の構造を綺麗にしてくれれば解決するので勝手に期待!!1
どうぞご利用下さい。なおこのサービスのソースコードはこちら。
サービスの裏側のこと
当初、readlists-anonymous というライブラリを作っていて、これを公開すればいいや、と思ってたのだけど、CUI じゃほぼ誰も使わなさそうなので Web サービス化した。
作ってみたものの飽きそうなWebアプリはherokuで動かしておく - はこべブログ ♨ でも書かれてるとおり、自分の VPS や自宅サーバに作ると何かのタイミングで動かなくなる未来が見えていたのと、最近の heroku 事情はどうなんだろうと使ってみたかったので、と思って heroku でホスティング。
このサービスは裏で readlists を http 叩いていてネットワークIO待ちが発生し、トータルの処理時間に数十秒かかるんだけど、いちいち worker 化するのもめんどうだよなぁ、と思っていたところ、Web サーバに Thin 使って EventMachine 使えるようにしておくと、EM::defer 使ったバックグランド処理が楽に書ける とのことなのでソレで*1。データは消えても問題ないので、memcached(heroku だと今は MemCachier) plugin に進捗の状態なども入れて管理。簡単ワイワイ。
また heroku でどうやれば良いんだろう、という問題解決がオフィシャルサイトのドキュメントにかなり載っているため、ググって stackoverflow 見るより、オフィシャルを見た方が素早く解決して素晴らしい感じ。その他も heroku でハマることは一つも無く、サクサク作って行けた。しかも0円、無料です。
Web のデザイン周りは、Twitter Bootstrap, Bootswatch, Font Awesome とそれを CDN でホスティングしてくれる Bootstrap CDN で。favicon も無いと寂しいので、Icon Generator でとりあえず感あふれる favicon を作った。デザインの抽象化・再利用のエコシステムもできあがっていて、大変便利な時代が来てることは知っていたけど、いざ自分が使ってみると便利さが実感できた。
readlists-anonymous のこと
サービスの裏側で使ってる readlists-anonymous はコマンドラインのツールもついているので、
$ gem install readlists-anonymous $ readlists-anonymous -t example-title http://example.com/ http://test.example.com/ * Created anynymous readlists share-url: http://readlists.com/8ddbbc9e/ public-edit-url: http://readlists.com/8ddbbc9e2a52458ea0104afed343cb81/ Add http://example.com/ Add http://test.example.com/ ...
みたいに、CUI から自分の好きな URL を readlists に登録して使うことも出来る。どうぞご利用下さい。
*1:この方法だと Web サーバの再起動時に処理が止まってしまうので、実行中断時の処理をキチンと入れないとなんだけど入れて無い
Ruby の http ライブラリの通信を表示する http-dump を作った

Ruby 上で http を叩いた通信見たい時に、毎回同じ事をやってるので抽象化して http-dump というライブラリを作った。
$ gem install http-dump
require 'net/http' require 'uri' require 'http-dump' HTTPDump.dump { Net::HTTP.get(URI('http://example.com')) }
と http でやりとりしてるコードを block で囲むと、以下のように出力される。
> GET http://example.com/ with headers {'Accept'=>'*/*', 'Accept-Encoding'=>'gzip;q=1.0,deflate;q=0.6,identity;q=0.3', 'Host'=>'example.com', 'User-Agent'=>'Ruby'}
< 200 OK
< Accept-Ranges: bytes
< Cache-Control: max-age=604800
< Content-Type: text/html
< Date: Fri, 03 Jan 2014 13:42:51 GMT
< Etag: "359670651"
< Expires: Fri, 10 Jan 2014 13:42:51 GMT
< Last-Modified: Fri, 09 Aug 2013 23:54:35 GMT
< Server: ECS (sjc/4FB4)
< X-Cache: HIT
< X-Ec-Custom-Error: 1
< Content-Length: 1270
<
<!doctype html>
<html>
<head>
<title>Example Domain</title>
... more ...
enable! / disable! で全体的に有効・無効を切り替えられる。
require 'open-uri' require 'http-dump' HTTPDump.enable! open('http://example.com').read HTTPDump.disable!
Rails からなら
group :development do gem 'http-dump', require: ENV['HTTP_DUMP_ENABLE'] ? 'http-dump/enable' : 'http-dump' end
を Gemfile に追加。
HTTP_DUMP_ENABLE=1 bundle exec rails s
で Rails アプリ内部から叩いている http のやりとりを表示、とかに使える。
サポートしてる http のライブラリは net/http ベースの物からその他 WebMock で使える物すべて。http-dump の内部実装は全くたいしたことはやって無くて、WebMock の機能にのってるだけです。
どうぞご利用下さい。